Sebelum ke tutorialnya, saya mau menjelaskan dulu, kenapa harus memakai Datepicker? Kan bisa input manual sendiri tanggal tahun dan juga bulannya? Sebenernya jawabannya simple aja. Yaitu untuk memudahkan validasi data yang kita input agar berformat sesuai dengan data yang kita inginkan. Dalam hal ini data yang kita inginkan adalah berformat tanggal. Jadi daripada kita buat fungsi sendiri, lebih mudah kita untuk menggunakan Datepicker. Benar atau benar? Hehe.
Langsung saja yuk kita ke tutorialnya.
1. pertama-tama siapkan dahulu bahannya yaitu datepicker. Adapun datepicker dapat di download di http://jqueryui.com/download
2. Setelah di download, jangan lupa di extract, dan hasil extractnya jangan lupa di rename yah jadi “jqueryui” saja. setelah itu silahkan di move/copy ke folder codeigniter anda. Setelah itu langsung lanjut ke tahap codingnya:
3. Kita buat file baru untuk controller, kita kasih nama filenya “datepicker.php” adapaun codingannya adalah sebagai berikut:
load->view('datepicker'); // Meload view dengan nama file datepicker.php
}
}
Jangan lupa untuk menyimpannya di folder application/controllersSetelah membuat Controllernya kita buat dulu file viewnya. Kita kasih nama “datepicker.php” dan taruh file tersebut di folder application/views. Script viewnya adalah sebagai berikut :
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
<div class="demo">
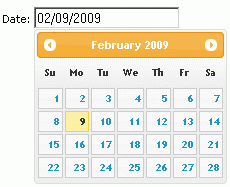
<p>Date: <input type="text" id="datepicker"></p>
</div><!-- End demo -->
<div class="demo-description" style="display: none; ">
<p>The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input's value.</p>
</div><!-- End demo-description -->
Date :
Nah, mudahkan? Intinya kita hanya meload file jQuery dan css yang dibutuhkan saja. Oh ya pastikan sebelum melakukan tutorial ini anda sudah meng-config URL codeigniter anda. Jangan lupa pula untuk meng-autoload helper “URL” yah, hehe.
Jika mau melihat demonya silahkan bisa langsung kesini: http://jqueryui.com/demos/datepicker/
Mungkin pada tutorial berikutnya kita akan coba membahas bagaimana cara untuk mengganti format tanggalnya, lalu mengutak-ngatik theme, dan lain sebagainya.
Catatan:
disetting dahulu di autoload.php nya, kemudian meload helper url secara auto
dan url websitenya di config.php.




0 comments
Post a Comment